-
Add-ons
- Access Control Testing
-
Active Scan Rules
-
Active Scan Rules - Alpha
-
Active Scan Rules - Beta
-
Advanced SQLInjection Add-on
- AJAX Spider
- Alert Filters
- All In One Notes
-
AMF Support
-
Authentication Helper
- Authentication Report - JSON
- Authentication Request Identification
- Authentication Tester Dialog
- Auto-Detect Authentication
- Auto-Detect Session Management
- Browser Based Authentication
- Client Script Authentication
- Report Templates
- Header Based Session Management
- Session Management Identification
- Verification Request Identification
-
Authentication Statistics
-
Automation Framework
- Automation Framework - About
- Automation Framework - authentication
- Automation Framework - Environment
- Automation Framework - GUI
- Automation Framework - addOns Job
- Automation Framework - activeScan Job
- Automation Framework - activeScan-config Job
- Automation Framework - activeScan-policy Job
- Automation Framework - delay Job
- Automation Framework - exitStatus Job
- Automation Framework - passiveScan-config Job
- Automation Framework - passiveScan-wait Job
- Automation Framework - requestor Job
- Automation Framework - spider Job
- Automation Framework - Options
- Automation Framework - Alert Job Test
- Automation Framework - Monitor Job Test
- Automation Framework - Statistics Job Test
- Automation Framework - URL Presence Job Tests
- Automation Framework - Job Tests
-
Bean Shell Console
-
BIRT Reports
-
Browser View
-
Bug Tracker
-
Call Graph
-
Call Home
-
Client Side Integration
- Client Side Integration - AJAX Spider Enhancement
- Client Side Integration - Automation Framework Support
- Client Side Integration - Firefox Profile
- Client Side Integration - Internals
- Client Side Integration - Passive Scan Rules
- Client Side Integration
- Client Side Integration - Client Spider API
- Client Side Integration - Client Spider
-
Code Dx
-
Collection: Pentester Pack
-
Collection: Scan Rules Pack
- Common Library
-
Community Scripts
- Custom Payloads
-
Custom Report
-
Database Add-on
-
Dev Add-On
-
Diff
-
Directory List v1.0
-
Directory List v2.3
-
Directory List v2.3 LC
- DOM XSS Active Scan Rule
- Encode / Decode / Hash dialog
-
Eval Villain
-
Export Report
- Forced Browse
-
Form Handler
-
Foxhound
- Fuzz AI Files
-
FuzzDB Files
-
FuzzDB Offensive
-
FuzzDB Web Backdoors
- Fuzzing
-
Getting Started Guide
-
GraalVM JavaScript
- GraphQL Support
- Groovy Support
- gRPC Support
-
Highlighter
-
HTTPS Info
- The HUD
- Import/Export
-
Import URLs
- Insights Add-on
- Invoke Applications
-
JSON View
-
Kotlin Support
-
Linux WebDrivers
-
Log File Importer
-
macOS WebDrivers
-
Neonmarker
- Network Add-on
- Out-of-band Application Security Testing Support
-
Online Menu
- OpenAPI Support
- Parameter Digger
-
Passive Scan Rules
-
Passive Scan Rules - Alpha
-
Passive Scan Rules - Beta
- Passive Scanner Add-on
- Plug-n-Hack
- Port Scan
- Postman Support
- Python Scripting
- Quick Start
-
Regular Expression Tester
- Replacer
-
Report Alert Generator
-
Report Generation
- Report Generation - About
- Report Generation API
- Report Generation Automation Framework Support
- Creating Reports
- High Level Report Sample
- Modern HTML Report with themes and options
- Risk and Confidence HTML
- SARIF JSON Report
- Traditional HTML with Requests and Responses
- Traditional HTML
- Traditional JSON Report with Requests and Responses
- Traditional JSON Report
- Traditional Markdown Report
- Traditional PDF
- Traditional XML Report with Requests and Responses
- Traditional XML Report
- Report Templates
- Requester Add-on
- Retest
-
Retire.js
-
Reveal
-
Revisit
-
Ruby Scripting
-
SAML Support
-
Save Raw Message
-
Save XML Message
- Scan Policies
- Script Console
- Selenium
- Sequence Scanner
- Server-Sent Events
- SOAP Support
-
Software Risk Manager
- Spider
-
SVN Digger Files
- Technology Detection
-
Tips and Tricks
-
TLS Debug
- Token Generation and Analysis
-
TreeTools
-
Value Generator
-
ViewState
- WebSockets
-
Windows WebDrivers
-
Zest
-
Releases
- Release 1.0.0
- Release 1.1.0
- Release 1.2.0
- Release 1.3.0
- Release 1.3.1
- Release 1.3.2
- Release 1.3.3
- Release 1.3.4
- Release 1.4.0
- Release 1.4.1
- Release 2.0.0
- Release 2.1.0
- Release 2.10.0
- Release 2.11.0
- Release 2.11.1
- Release 2.12.0
- Release 2.13.0
- Release 2.14.0
- Release 2.15.0
- Release 2.16.0
- Release 2.16.1
- Release 2.17.0
- Release 2.2.0
- Release 2.2.1
- Release 2.2.2
- Release 2.3.0
- Release 2.3.1
- Release 2.4.0
- Release 2.4.1
- Release 2.4.2
- Release 2.4.3
- Release 2.5.0
- Release 2.6.0
- Release 2.7.0
- Release 2.8.0
- Release 2.9.0
-
Getting Started
- Scanner Rules
-
Features
- Add-ons
- Alerts
- Anti CSRF Handling
- API
- Active Scan
- Authentication
- Authentication Methods
- Authentication Verification Strategies
- Breakpoints
- Callbacks
- Contexts
- Custom Page
- Data Driven Content
- Globally Excluded URLs
- HTTP Sessions
- Manipulator-in-the-middle Proxy
- Marketplace
- Modes
- Notes
- Passive Scan
- Software Bill of Materials
- Scan Policy
- Scope
- Scripts
- Session Management
- Sites Tree
- Spider
- Statistics
- Structural Modifiers
- Structural Parameters
- Tags
- Users
- A Basic Penetration Test
- Configuring Proxies
-
Desktop UI Overview
-
Dialogs
- Add Alert dialog
- Add/Edit Breakpoint dialog
- Add Note dialog
- Active Scan dialog
- Encode / Decode / Hash dialog
- Find dialog
- History Filter dialog
- Manual Request Editor dialog
- Manage Add-ons
- Manage History Tags dialog
-
Options dialog
- Options Alerts screen
- Options Anti CRSF screen
- Options API screen
- Options Active Scan screen
- Options Active Scan Input Vectors screen
- Options Breakpoints screen
- Options Callback Address screen
- Options Client Certificate screen
- Options Check for Updates screen
- Options Connection screen
- Options Database screen
- Dynamic SSL Certificates
- Options Extensions screen
- Options Global Exclude URL screen
- Options HTTP Sessions screen
- Options JVM screen
- Options Keyboard screen
- Options language screen
- Options Local Proxies screen
- Options Passive Scan Tags screen
- Options Passive Scanner Screen
- Options Passive Scan Rules Screen
- Options Rule Configuration screen
- Options Scripts screen
- Options Search screen
- Options Spider screen
- Options Statistics screen
- Options Display screen
- Persist Session dialog
- Scan Policy Dialog
- Scan Policy Manager dialog
- Scan Progress Dialog
- Session Properties dialog
- Spider dialog
- Footer
- The Tabs
- Top Level Menu
- Top Level Toolbar
- Views
-
Dialogs
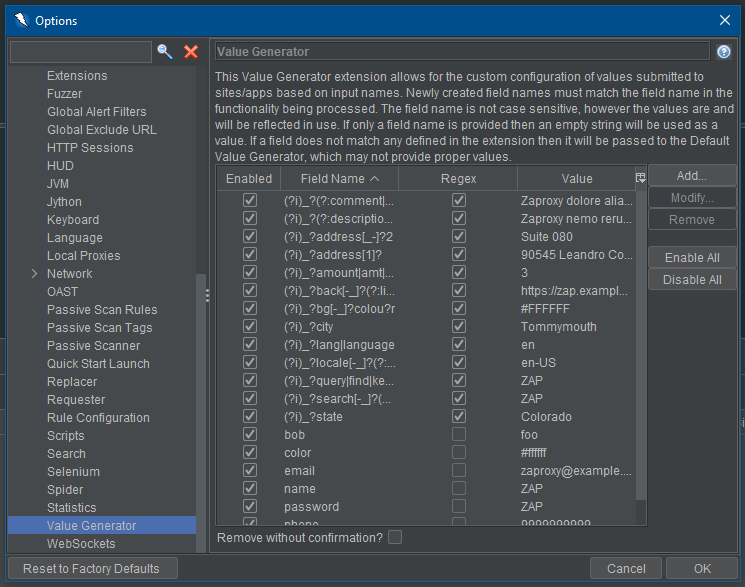
Value Generator
This Value Generator extension allows for the custom configuration of values used in sites/apps based on field/input names.
Note: The word “Field” is used throughout this help documentation interchangeably with parameter or input.
Description
With this add-on the user can create new fields for inputs that they wish to control the value of. Additionally, the user can modify any existing field’s name and value to fit the fields that they are trying to customize/control. Any field can also be disabled or removed by the user so that the custom values are not used. Field names, values, enabled state, and regex status will be stored even after a ZAP session has concluded.
The add-on provides a set of default field names and patterns that may be found in an app/system and a corresponding value for each default field. These default values can be disabled, modified, and deleted if the user desires.
Using the Value Generator
The Value Generator can be configured thought ZAP’s Options. Selecting the Value Generator tab will display a table with all existing inputs that are currently defined. An example is shown below.
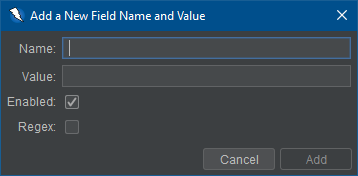
Adding a New Field
To define additional input values the Add button can be clicked. This will bring up a dialog
for the user to provide field information.
Please take note of the following when adding a new field:
- A field name or regex pattern must be provided.
- The field name cannot already exist in the table or a warning will occur.
- The field name supplied to the Value Generator must match the field ID in the input that you wish to define/control.
- The field name is not case sensitive, unless using regex.
- Simple name matches will be attempted before regex matches.
- A value does not have to be provided. This will result in an empty string being used.
- The value field is case sensitive, and will be seen in subsequent traffic.
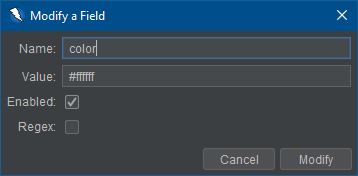
Modifying an Existing Field
The add-on allows the user to modify the values and names of existing fields. This can be done by selecting the field that you wish to modify and clicking on the Modify button.
When modifying a field the user is constrained by the same rules as creating a new one. The most common constraint when modifying a field is that the name cannot be the same as an existing field. (i.e. No duplicate fields)
Removing Fields
The user can remove fields at any time. To do so simply select the field that you wish to remove and click on the Remove button. Please note that you will be prompted to confirm removal before proceeding unless the Remove without Confirmation box is checked.
Fields/Parameters That Are Not Defined
A user may find that they do not want to define everything, but rather define a select few within the expected input.
Any field that is not defined in the Value Generator add-on will use a ZAP default value that is generated to match each field type.(For example: A text field will have the value “ZAP”.)
Statistics
A number of statistics are exposed via the add-on for add, modify, and remove operations.
In the following examples {name} will be the actual name of the Value Generator field.
- stats.formhandler.add
- stats.formhandler.add.{name}
- stats.formhandler.modify
- stats.formhandler.modify.{name}
- stats.formhandler.remove
- stats.formhandler.remove.{name}